티스토리, 워드프레스, 네이버 블로그, 사이트 등 다양한 플랫폼에서 페이스북 게시물 공유 하게 되면 대표 이미지와 함께 제목 간략한 내용이 포함되게 됩니다. 근데 페이스북에 공유를 하고 나서 수정을 한 다음 다시 공유를 하게 되면 대표 이미지는 수정이 되지 않습니다. 이것은 처음에 공유를 할 때 이미 저장이 되기 때문에 이 부분을 수정했다고 알려야 합니다.
이것은 자신의 사이트에서 수정을 하는 것이 아닌 페이스북에서 < 공유 디버거 >라는 것을 도구를 통해서 할 수 있는데 어렵다고 느끼기 때문에 저 또한 그랬지만 대부분이 그대로 공유를 하실 것입니다. 아래의 설명을 보시게 되면 그리 어렵지 않으니 차근차근 해보시길 바랍니다.
목차
오픈그래프 대표 이미지 확인
먼저 확인을 하셔야 할 것이 있습니다. 오픈 그래프를 설정하지 않게 되면 게시물에 있는 이미지를 대표 이미지로 설정되게 됩니다. 보통 이것을 원하실 것입니다. 근데 사이트 대표 이미지가 설정되어 있다면 모든 공유 대표 이미지가 설정된 사이트 대표 이미지로 나오기 때문에 이 부분을 확인하셔야 합니다.
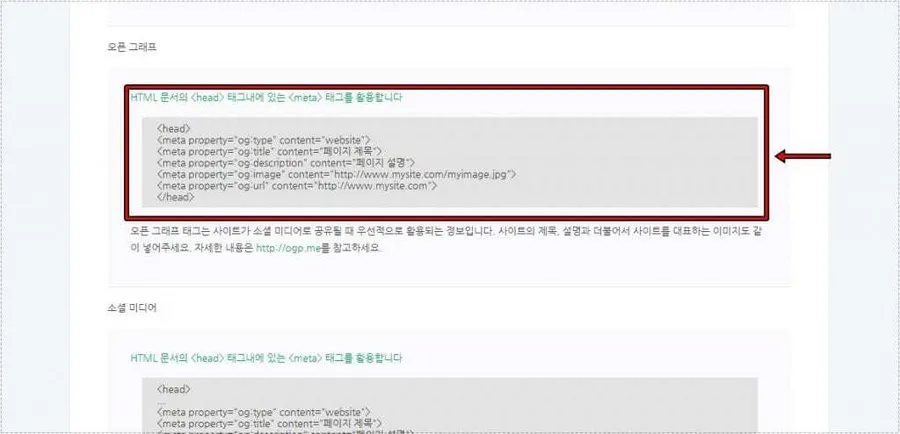
오픈 그래프가 어떻게 되어 있는지 알 수 있는 방법은 자신의 사이트 HTML 부분을 확인해야 하는데 이것이 잘 설명이 되어 있는 것은 네이버 HTML 마크업 가이드 내용을 확인하는 것이 편합니다.

웹마스터 도구 등록을 할 때 오픈 그래프를 설정하라는 것이 나오기 때문에 메타 태그를 추가해서 사이트 대표 이미지를 설정하는 경우가 있는데 이럴 경우에 페이스북 게시물 공유하게 되면 사이트 대표 이미지로 모두 나오기 때문에 이 메타 태그 추가는 신중하게 생각하셔야 합니다.
※ 사이트 대표 이미지 설정 메타 태그는 < Meta property = “og:image” content=” “> 이 부분입니다.
블로그 대표 이미지 설정

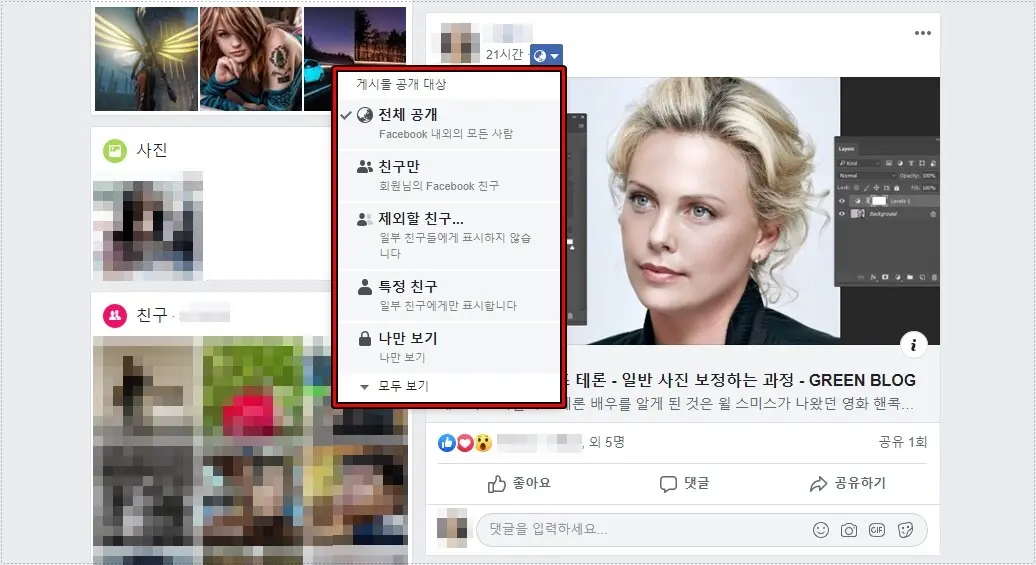
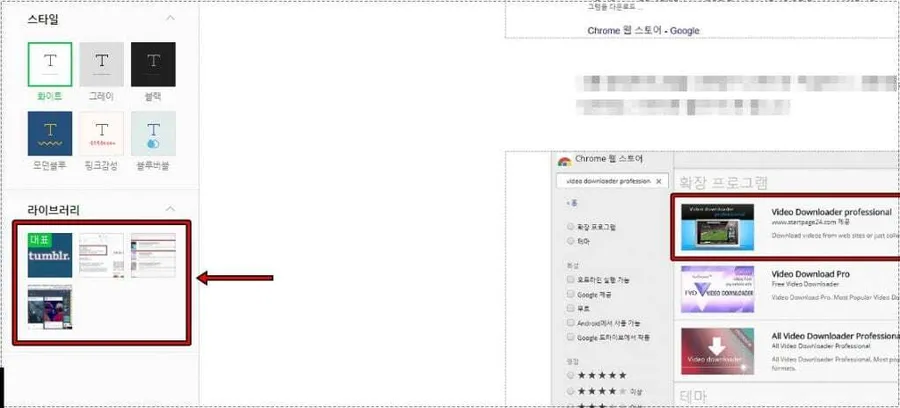
먼저 대표 이미지를 설정하는 방법에 대해서 모르시는 분들을 위해서 간략하게 설명을 드리자면 네이버 블로그 같은 경우에는 좌측 라이브러리에 보시면 지금까지 올리신 이미지를 보실 수 있습니다. 이곳에서 선택을 하시게 되면 대표 이미지를 선택하실 수 있습니다.
기본적으로 처음에 업로드한 이미지가 대표 이미지로 설정되기 때문에 티스토리, 네이버 블로그, 워드프레스를 통해서 작성한 것을 페이스북 게시물 공유할 때는 꼭 확인을 하시길 바랍니다.
추천 게시물 :
개발자 센터로 가기

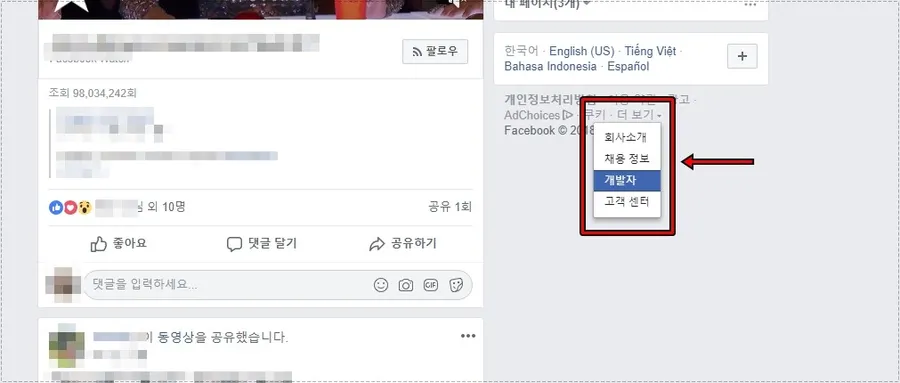
페이스북 게시물 공유 했는데 대표 이미지를 잘못 선택해서 바꾸었는데 바뀌지 않을 경우에는 페이스북 PC에서 우측에 보시면 개인 정보처리 방침에 보시게 되면 < 더 보기 >가 있습니다. 이곳에서 < 개발자 >로 들어가시면 됩니다. 개발자 페이지로 들어가신 후에 메뉴에서 도구로 들어가시면 됩니다. 혹시 찾는 것이 힘드신 분들은 아래에 올려놓은 것을 클릭하셔서 이동하시면 됩니다.
공유 디버거로 요청

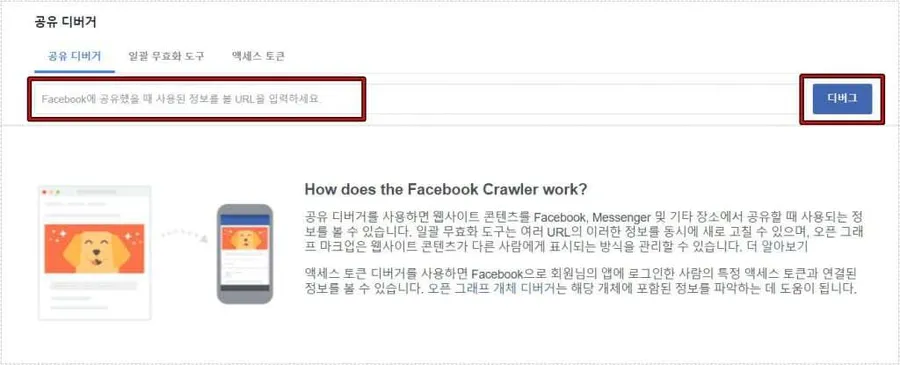
개발자 도구로 들어가게 되면 중간에 < 공유 디버거 >라는 것이 보이게 됩니다. 설명을 보게 되면 ” 콘텐츠가 Facebook에 공유된 모습을 미리 볼 수 있습니다. “라고 적혀 있는데 이곳에서 미리 보기도 볼 수 있고 오픈 그래프 태그를 사용한 문제를 디버그 할 수도 있습니다.
※ 디버그(Debug) : 프로그램의 오류를 발견하고 그 원인을 밝히는 작업을 말하는 것으로 디버거(Debugger)은 오류를 수정하는 작업이라고 할 수 있습니다.

공유 디버거로 들어가게 되면 < 공유할 게시물의 URL >를 입력하는 창이 나오게 됩니다. 이곳에 입력을 하신 후에 우측에 디버그 버튼을 누르시게 되면 상세 정보와 함께 수정을 하실 수 있습니다.
이곳에 페이스북 게시물 공유 주소를 입력하는 실수를 하기도 하는데 제가 그랬습니다. 정확히 블로그 글이라면 게시물의 주소를 입력하셔야 합니다.

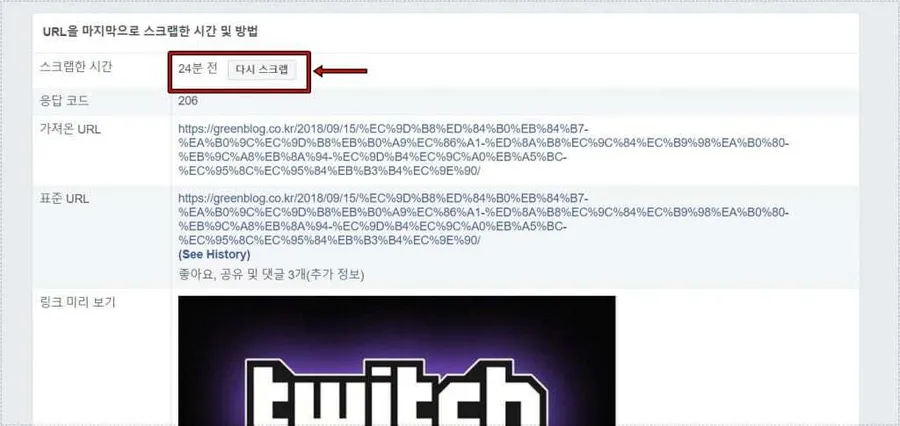
페이스북 게시물 공유 주소를 입력하게 되면 정보들이 나오게 되는데 여기서 제일 상단에 보시면 스크랩한 시간이라는 것이 있습니다. 이곳에 보게 되면 언제 스크랩을 했는지 시간이 나오게 되고 바로 옆에 < 다시 스크랩 >이라는 버튼이 있습니다.
이 버튼을 누르게 되면 페이스북 게시물 공유 대표 이미지에 대해서 다시 정보를 수집하기 때문에 대표 이미지를 바꾼 것을 갱신할 수 있습니다. 다시 스크랩을 누르신 후에 다시 보게 되면 스크랩한 시간이 최근으로 바뀐 것을 확인할 수 있고 < 링크 미리 보기 >에서 바뀐 이미지를 확인하실 수 있습니다.
※ 다시 스크랩을 누르게 되면 간혹 바로 안되는 경우가 있습니다. 링크 미리 보기에서 바뀐 것을 확인을 하시고 공유를 하시는 것이 좋습니다.


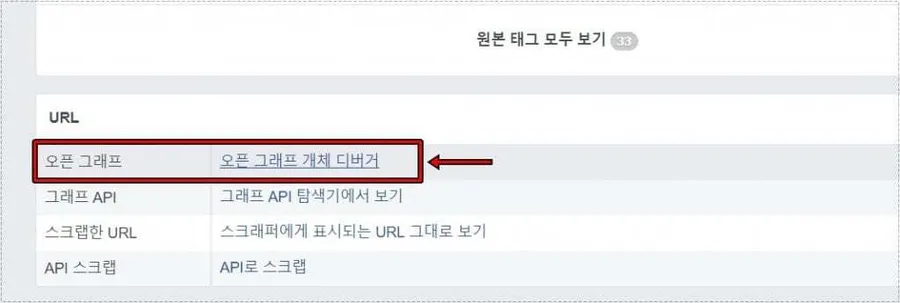
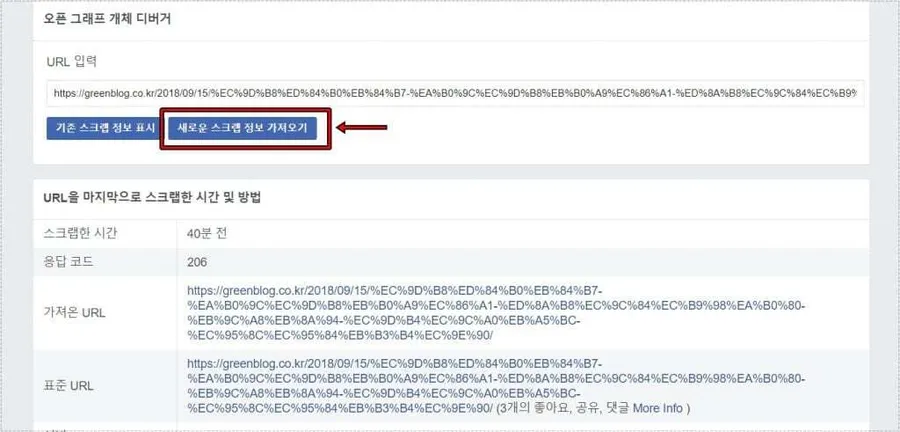
위에 소개를 한 < 다시 스크랩 >으로도 대표 이미지 변경된 것을 갱신할 수 있지만 잘 되지 않을 경우에는 공유 디버거 페이지에서 하단에 보게 되면 오픈 그래프 개체 디버거라는 것이 있습니다. 이곳으로 들어가게 되면 더 자세한 정보를 보실 수 있고 상단에 < 새로운 스크랩 정보 가져오기 >를 통해서 바뀐 것을 갱신하실 수 있습니다.
페이스북 게시물 공유 대표이미지 갱신
[ 간략하게 정리 ]
1. 메타 태그로 사이트 대표이미지가 설정되어 있는지 확인
2. 페이스북 개발자 디버거에서 공유할 게시물 URL 입력
3. 입력한 공유 게시물 대표 이미지 확인하고 바뀌지 않았다면 다시 스크랩 클릭해서 갱신
4. 갱신이 잘 되지 않을 때는 오픈 그래프 개체 디버거으로 들어가서 스크랩 정보 가져오기 클릭
블로그나 사이트의 게시물을 페이스북 게시물 공유 많이 하실 것입니다. 근데 대표 이미지를 잘못 등록해서 바꾸고 싶다면 위의 내용을 통해서 정보를 다시 보내서 바꿔보시길 바랍니다.
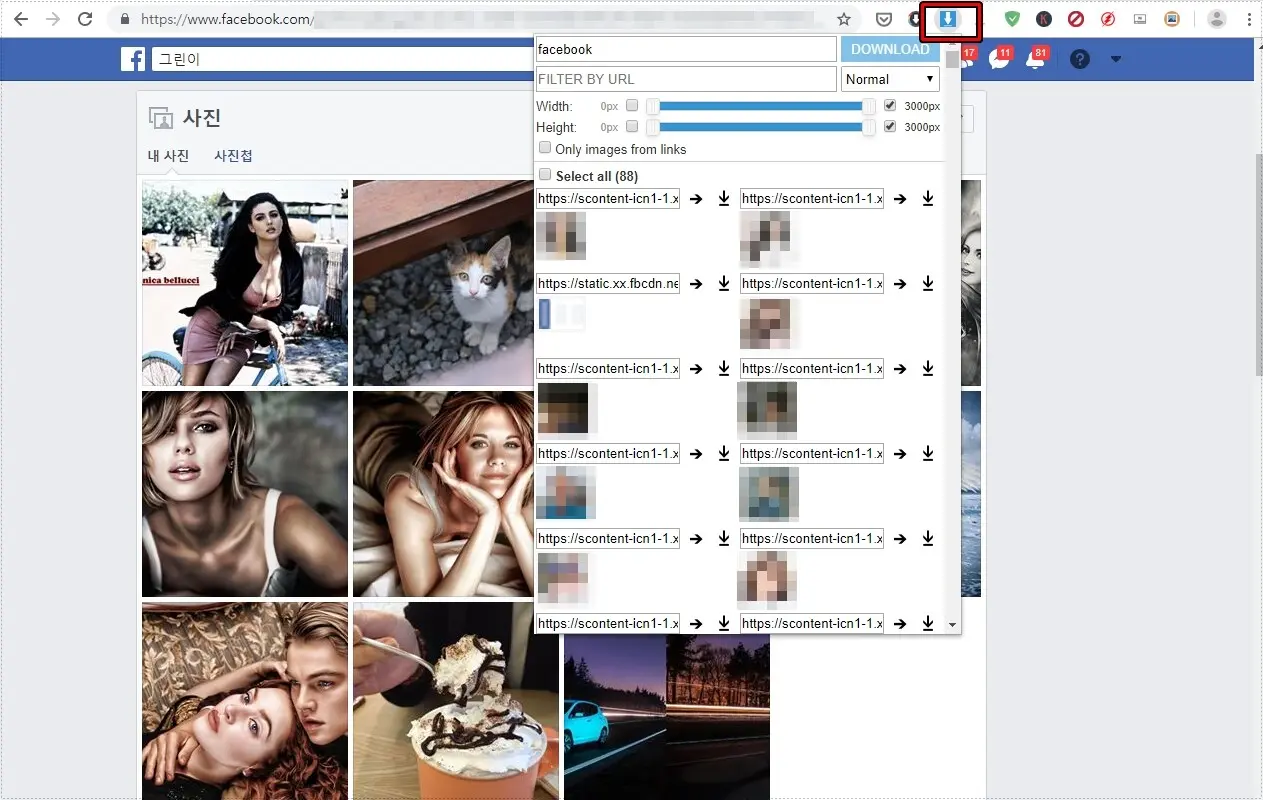
▶ 페이스북 동영상 다운로드 받을 수 있는 확장프로그램