에프터 이펙트 카운트 올라가는 모습을 만들 때 게이지는 Mask를 이용해서 서서히 나타나게 하면 되는데 숫자는 어떻게 올라가게 해야 하는지 궁금하신 분들이 있을 것입니다. 저도 플러그인을 활용해서 만드는 줄 알았지만 기본 기능으로 만들 수 있었습니다.
Expression Controls > Slider Control으로 카운트가 올라가는 텍스트를 만들 수 있습니다. 표현식이 나오기 때문에 어렵게 느껴질 수 있지만 아래의 설명을 보시고 한번 해보시면 어렵지 않게 할 수 있을 것입니다.
목차
텍스트 입력

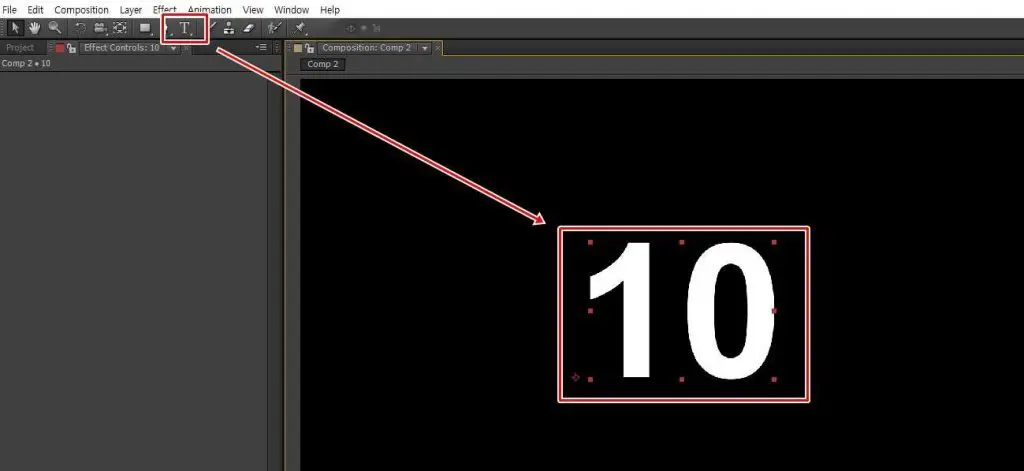
에프터 이펙트를 실행하시고 New Composition(Ctrl+N)을 만드신 후에 상단 도구에서 T를 눌러서 아무런 숫자를 입력하시면 됩니다.
Slider Control 적용

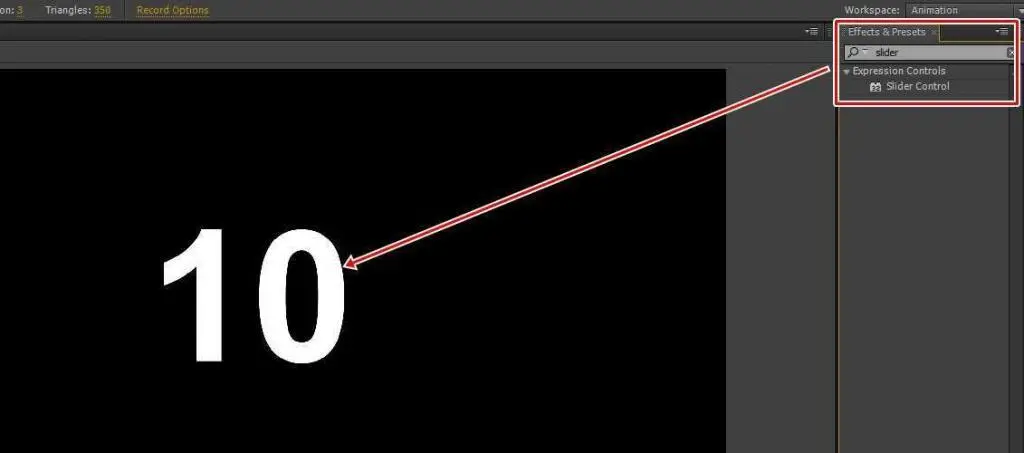
숫자 텍스트를 만들었다면 Effects&Presets 검색창에서 Slider를 검색하게 되면 Expression Controls > Slider Control을 찾을 수 있을 것입니다. 이것을 드래그해서 텍스트에 직접 적용하거나 타임라인 레이어에 적용하시면 됩니다.
Add Expression 적용

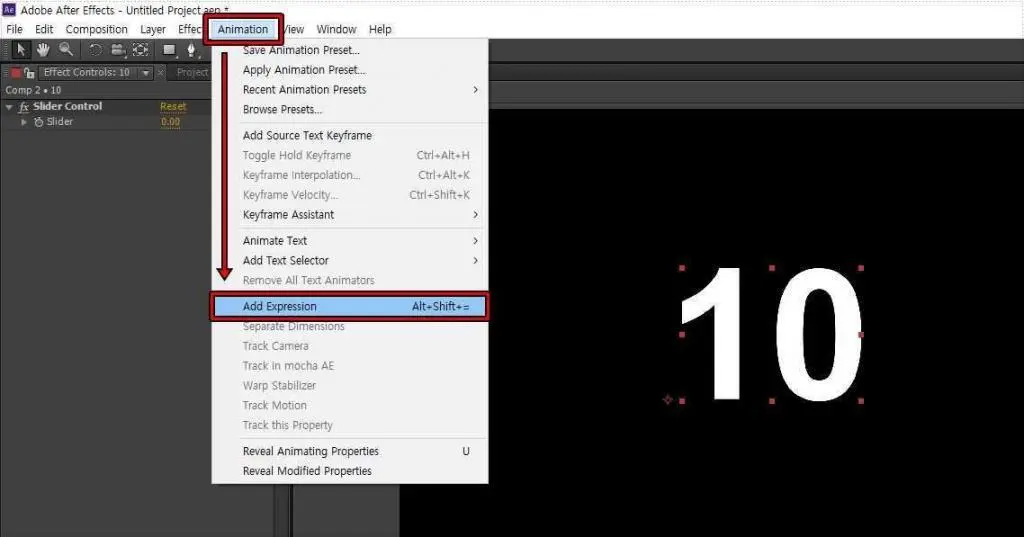
단축키가 에프터 이펙트 버젼마다 다를 수 있기 때문에 메뉴 위치를 알려드리면 Animation으로 들어가게 되면 Add Expression이라는 것을 볼 수 있습니다. 상위 버전은 Alt + 마우스 왼쪽 버튼을 클릭하시면 될 것입니다.

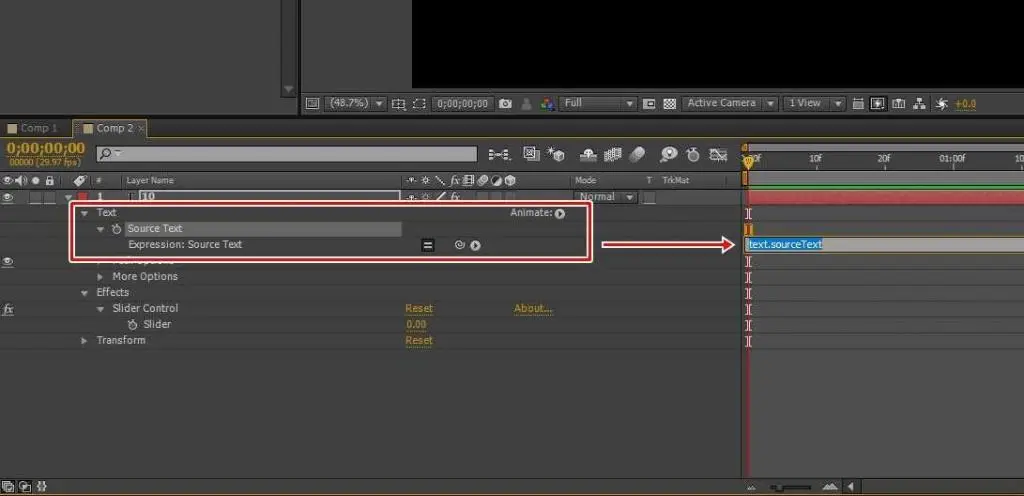
Add Expression을 적용할 곳은 Text를 열어보시면 Source Text가 있으며 적용하게 되면 아래에 Expression 도구들이 나오게 되고 타임라인에 표현식을 입력할 수 있는 것이 나오게 됩니다.

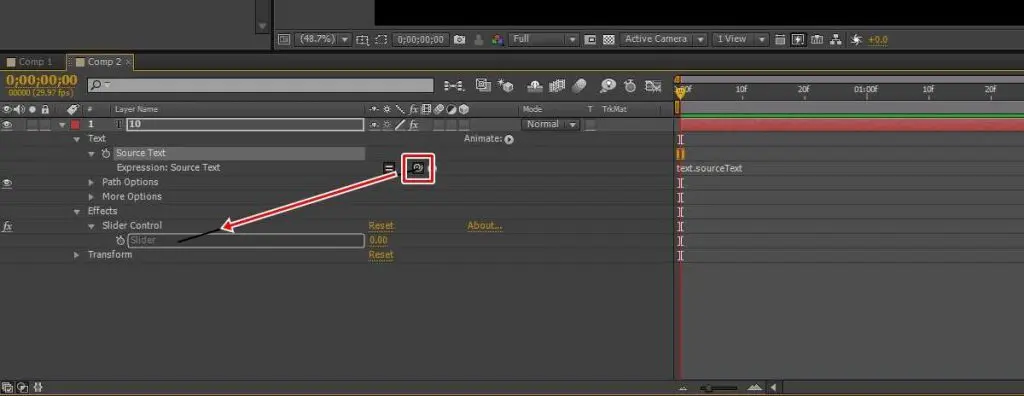
이제 위에서 적용한 Slider Control과 Source Text를 연결해야 하는데 Expression 도구에 보시면 골뱅이 같이 생긴 것이 있습니다. 이것을 클릭하신 후에 끌어서 Slider Control > Silder에 연결을 하시면 됩니다.
연결을 하게 되면 Expression 표현식이 effect(“Slider Control”)(“Slider”)으로 바뀌게 되는데 이 표현식을 그대로 쓰게 되면 소수점까지 나오게 되기 때문에 추가를 해줘야 합니다.
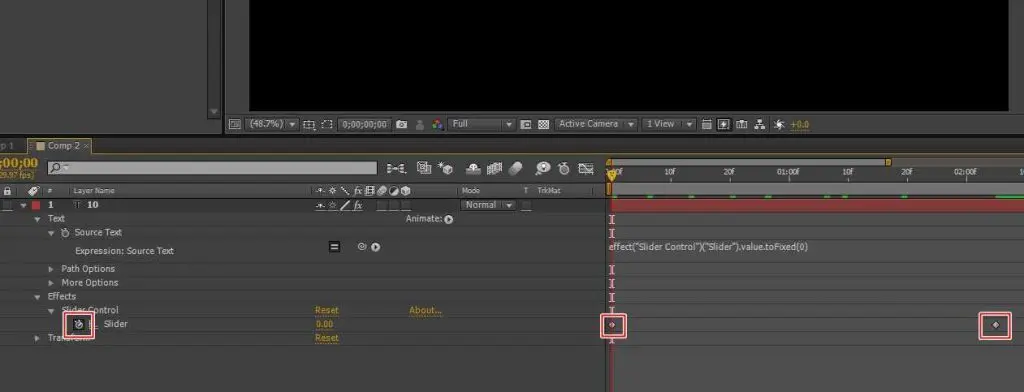
effect(“Slider Control”)(“Slider”).value.toFixed(0)으로 뒤에 추가를 해주시면 됩니다.
표현식 언어는 상당히 어려운데 조금 더 알고 싶은 분들은 공식 사이트 표현식 설명 페이지로 가시면 보실 수 있습니다.
Slider 키 프레임 만들기

모든 설정이 끝났기 때문에 Slider Control > Slider 수치를 올리게 되면 숫자가 올라가고 내려가는 것을 볼 수 있을 것입니다. 이제 얼마 동안 퍼센트가 올라갈 것인지 만들기 위해서 초 시계 모양 키 프레임을 클릭해서 0초에 Slider 수치를 0으로 설정하고 2초 정도에 Slider수치를 100으로 설정하시면 됩니다.
그러면 2초 동안에 100까지 올라가는 에프터 이펙트 카운트 애니메이션을 만들 수 있습니다.
에프터 이펙트 카운트 결과

에프터 이펙트 카운트 올라가는 것을 만들어 본 결과입니다. 처음 하시는 분들은 어렵게 느껴질 수 있지만 한번 해보시게 되면 원하는 카운트 애니메이션을 만드실 수 있을 것입니다.
▶ 영상 텍스트 흔들림 만들어주는 Videocopilot After Shake
▶ 영상 낮을 밤으로 바꾸는 무료 프리셋 Day for Night






https://www.youtube.com/watch?v=jDV5q37rGlg 여기들어가시면 비슷하게 만들고싶는데 도와주세요 ㅠㅠ
안녕하세요^^
해당 영상은 딱하고 몇 번 클릭으로 만들어지는 것이 아닌
키프레임으로 전부 작업을 했을 것입니다.
비슷한 무료 영상 소스가 있다면 사용하는 것이 편하고
만약에 직접 만들고 싶다면 포토샵으로 모든 소스를 만들고
키프레임을 적용해서 만드시면 됩니다.
기본 기능이라고 할 수 있는 키프레임을 적용해서 만든 것이기 때문에
도움을 드릴 것이 없습니다…….